渐变色网站推荐
色彩在设计中是十分重要的,随着设计技术的发展和演变,美丽的渐变色也愈来愈受大家喜爱。但是要迅速地配出满意的渐变色需要不少时间,所以今天给大家分享一些快速生成渐变色的网站,真的非常实用又方便。
1.ColorSpace
如果你喜欢渐变风格的创作,那么一定要试试这个网站。你只需要选择一个颜色,就可以快速生成20多种不同风格的配色方案。

比如选择了如图所示的RGB值,就会出现下面25种配色方案。
部分方案展示

2.WebGradients
WebGradients有100多种线性渐变配色方案,网站任何部分的内容背景都可以使用这些配色方案。使用时,只需要轻松复制色值,而且每个渐变色方案都准备了PNG格式的图片可供下载。

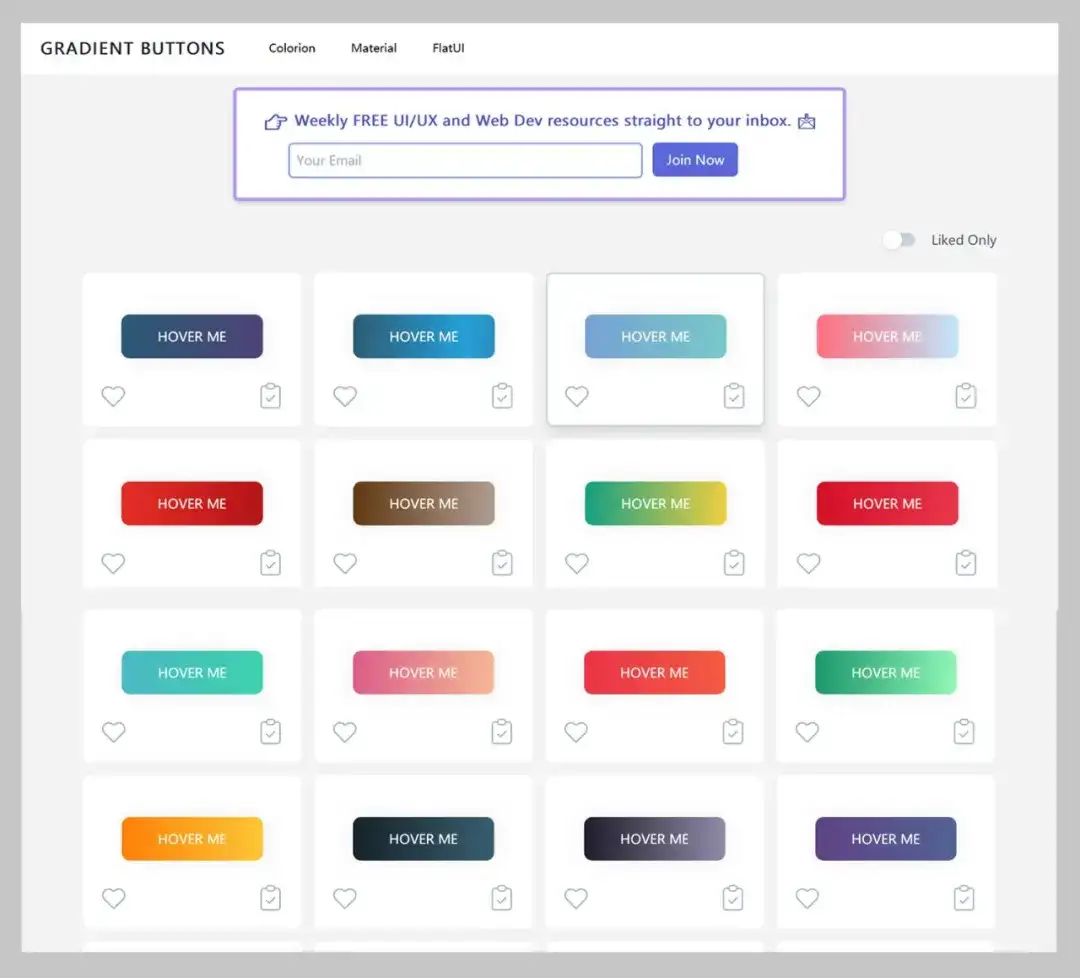
3.GRADIENT BUTTONS
网址:https://gradientbuttons.colorion.co
这个网站里面有很多种渐变色按钮,鼠标移动的时候,可以查看悬停的动画效果。还可以一键复制CSS代码,非常方便。

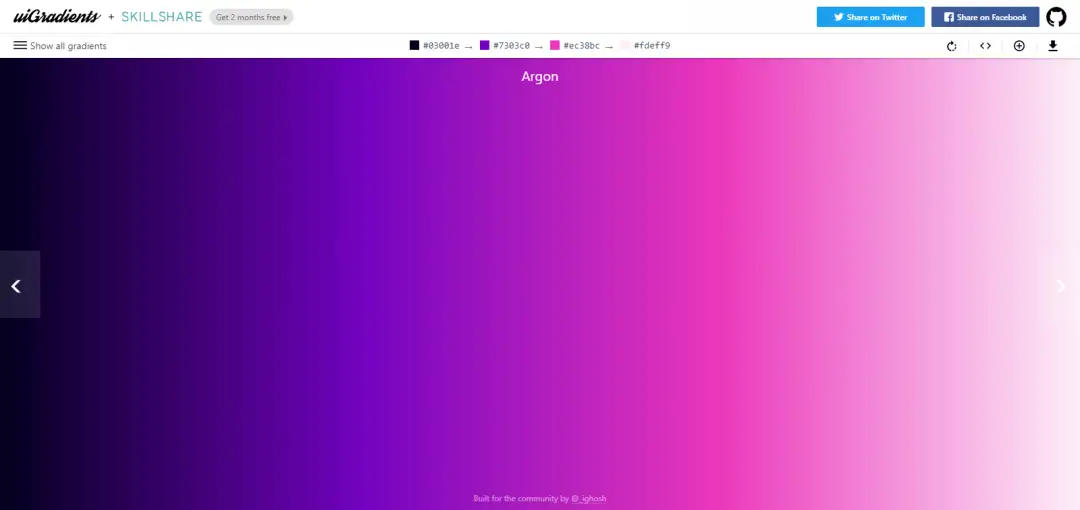
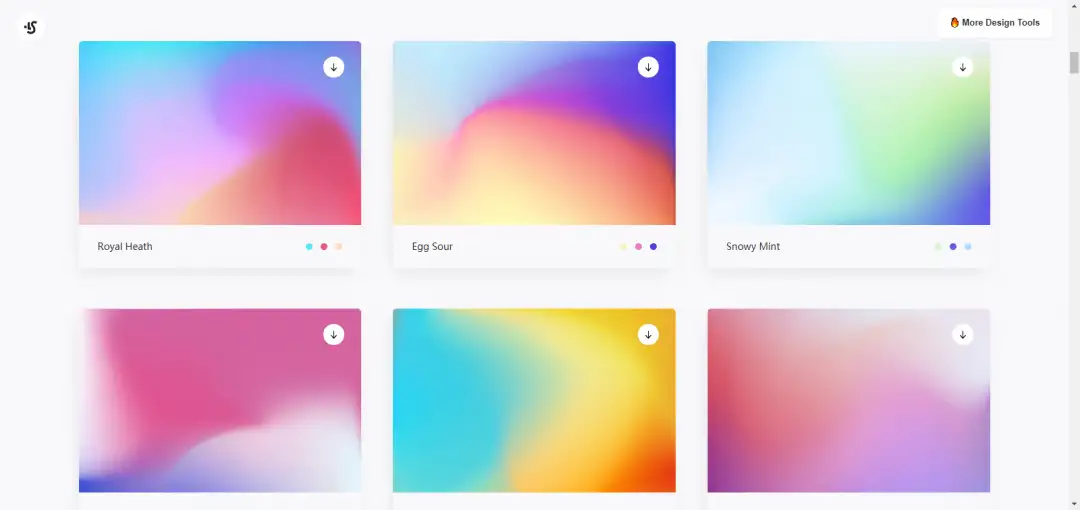
4.Uigradients
Uigradients收藏了将近上百种渐变配色方案,可以说是一个以分享美丽渐变色彩为主的网站。它有几百种渐变配色方案,可以根据自己的需求来选择使用。

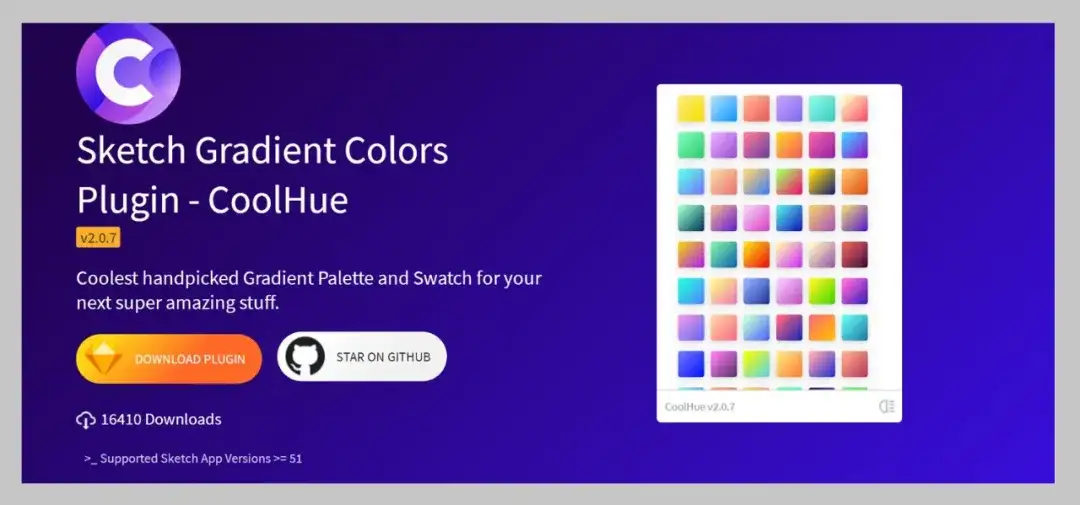
5.CoolHue 2.0
网址:https://webkul.github.io/coolhue/sketch-plugin
Swatch是一款免费的渐变配色插件和收集工具,可以下载使用。

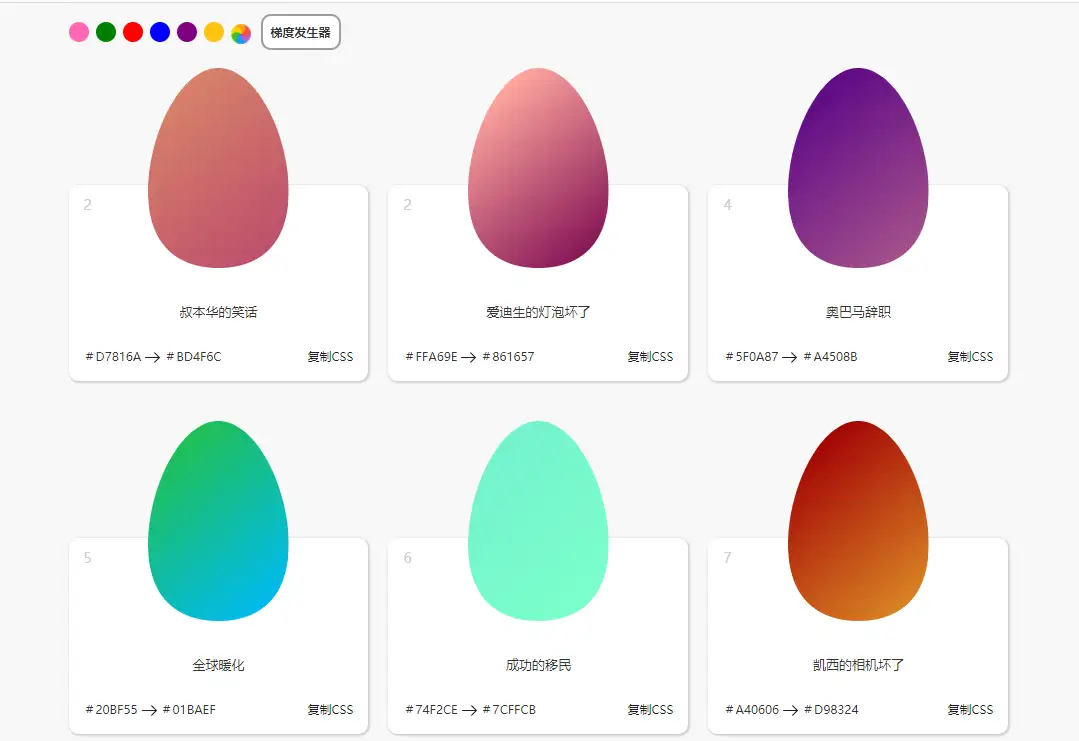
6.Eggradients
网址:https://www.eggradients.com/
可以叫它「美妆蛋」神器,因为它就是用鸡蛋的形状来展示各种渐变的,很有意思。目前该平台有超过 200 种渐变方案,每一种的色彩都很美丽,建议收藏。

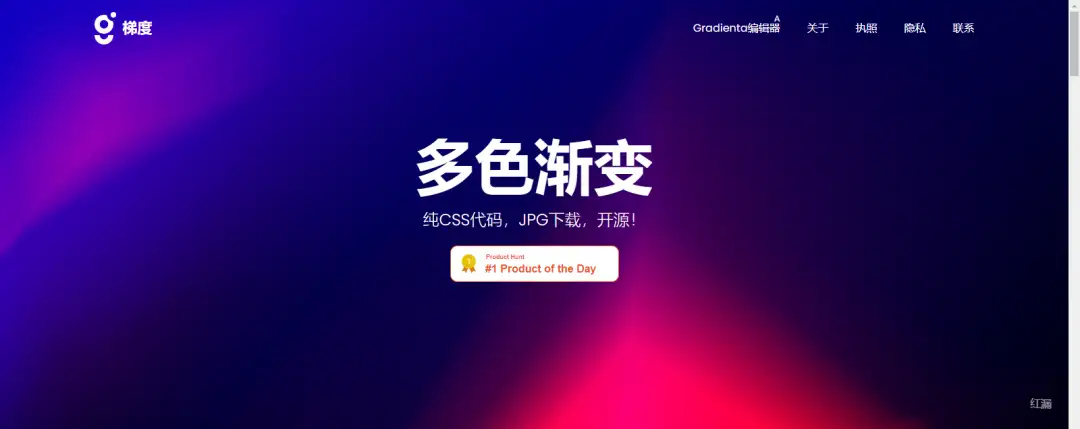
###7.Gradienta
它是一个免费CSS渐变色背景生成工具,且渐变方案完全开源免费,可个人使用也可商用。

超过 100多款精心制作的渐变色背景,并且都可作为 CSS 代码、SVG 和 JPG 图像格式使用。
部分展示

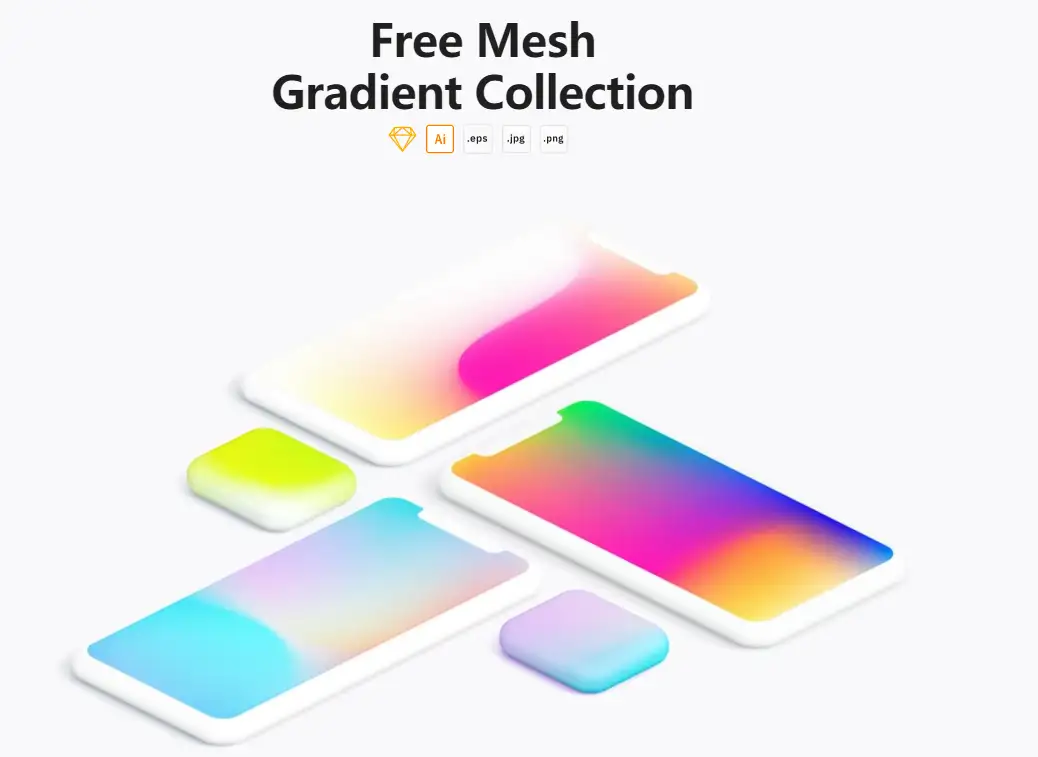
8.Mesh Gradient
网址:https://products.ls.graphics/mesh-gradients/
Mesh Gradients提供了超过100套精美渐变色彩,有普通渐变,也有彩虹渐变。

每一个右上角都有一个下载按钮,可以直接下载。格式也不同,包括AI、JPS、PNG等格式。

9.Cool Background
网址:https://coolbackgrounds.io/
它除了提供渐变色背景图像外,也有多种带纹理的背景图像效果可用。比较适合正式商务风格、成熟风格。


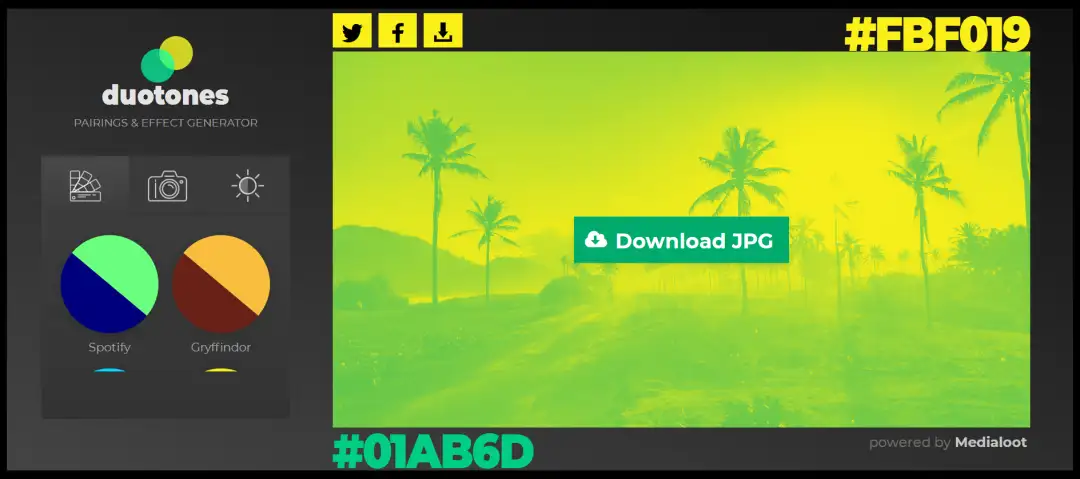
10.Duotones
在这个网站里面上传图片,可以生成双色调效果。如果不喜欢当前效果,还可以调整对比度跟亮度。并且生成的图片可以下载和复制色值。

以上就是关于渐变色网站的收集整理,希望对大家有所帮助。
多样颜色输出
浏览器端
console.log('%c🚀 ~ 浏览器控制台输出 cyan 颜色', 'color: cyan')Nodejs端
console.log('\x1B[96m%s\x1B[0m', '🚀 ~ Nodejs控制台输出 cyan 颜色')
console.log('\x1B[31m%s\x1B[0m', '🚀 ~ Nodejs控制台输出 red 颜色')Shell
printf "\n\033[1;32mTest Passed\033[0m\n" # 1; 会加深
echo -e "\033[32m当前分支已同步最新 production\033[0m" Awesome 15docs
Awesome 15docs